لمحة
أضافت القواعد الأساسية الموضحة في مستند التصميم الأصلي لجون جروبر العديد من العناصر المطلوبة في الاستخدام اليومي، ولكنها لم تكن كافية لبعض الناس. وهنا يأتي دور القواعد الموسّعة.
أخذ العديد من الأفراد والمؤسسات على عاتقهم توسيع القواعد الأساسية عن طريق بزيادة عناصر إضافية مثل: الجداول وكتل الأكواد البرمجية (Code Blocks)، وإبراز الأكواد البرمجية عن طريق تلوينها تبعًا لكل لغة (Syntax Highlighting)، وتفعيل الروابط تلقائيًا، والحواشي السفلية (Footnotes). يمكن تفعيل هذه العناصر باستخدام لغة ترميز خفيفة (أو تنويعات) تعتمد على قواعد ماركداون الأساسية، أو عن طريق إضافة امتداد إلى معالج ماركداون متوافق.
التوفّر
لا تدعم جميع تطبيقات ماركداون القواعد الموسّعة. ستحتاج إلى التحقق مما إذا كانت لغة الترميز الخفيفة التي يستخدمها تطبيقك تدعم العناصر الموسعة التي تريد استخدامها أم لا. لو لم تكن كذلك، فقد يظل من الممكن تفعيل الإضافات في معالج ماركداون الخاص بك.
لغات ترميز خفيفة (تنويعات ماركداون)
هناك العديد من لغات الترميز الخفيفة التي تعد تفرّعًا من ماركداون. هذه التفرّعات تشمل القواعد الأساسية التي أطلقها جون جروبر (مخترع ماركداون) وتزيد عليها بعض العناصر الإضافية مثل: الجداول وكتل الأكواد البرمجية (Code Blocks)، وإبراز الأكواد البرمجية عن طريق تلوينها تبعًا لكل لغة (Syntax Highlighting)، وتفعيل الروابط تلقائيًا، والحواشي السفلية (Footnotes). تستخدم العديد من تطبيقات ماركداون الأكثر شيوعًا إحدى لغات الترميز الخفيفة التالية:
معالجات ماركداون
هناك العشرات من معالجات ماركداون المتاحة. يسمح لك العديد منها بإضافة ملحقات تُفَعّل العناصر الموسّعة. تحقق من توثيق معالجك لمزيد من المعلومات.
الجداول
لإضافة جدول، استخدم ثلاث شرطات أو أكثر (---) لإنشاء ترويسة عنوان كل عمود (Column’s Header)، واستخدم علامة الأنبوب (|) لفصل كل عمود. من أجل التوافقية، يجب أيضًا إضافة علامة الأنبوب على طرفي الصف.
| العمود 1 | العمود 2 | العمود 3 |
| -------- | -------- | -------- |
| النص | النص | النص |
ستكون النتيجة النهائية كالتالي:
| العمود 1 | العمود 2 | العمود 3 |
|---|---|---|
| النص | النص | النص |
يمكن أن تختلف عروض خلايا الجدول كما هو موضح أدناه. لكن الناتج المعروض لن يختلف عمّا في الجدول السابق.
| العمود 1 | العمود 2 | العمود 3 |
| -------- | -------- | -------- |
| النص | النص | النص |
المحاذاة
يمكنك محاذاة النص في الأعمدة إلى اليسار أو اليمين أو الوسط عن طريق إضافة نقطتين (:) إلى اليسار أو اليمين أو على كلا الجانبين من الشرطات داخل صف الترويسة.
| العمود 1 | العمود 2 | العمود 3 |
| :-------- | :--------: | --------: |
| النص | النص | النص |
ستكون النتيجة النهائية كالتالي:
| العمود 1 | العمود 2 | العمود 3 |
|---|---|---|
| النص | النص | النص |
تنسيق النص في الجداول
يمكنك تنسيق النص داخل الجداول. مثلًا، يمكنك إضافة الروابط، وتأكيد النص. والأكواد (هي الكلمات والعبارات المحاطة بالفاصلة العليا المائلة (`) فقط، وليس كتل الأكواد (Code Blocks)).
لا يمكنك إضافة العناوين (Heading)، ولا الاقتباسات (Blockquotes)، ولا القوائم (لا المرقمة ولا المنقطة)، ولا الأسطر الأفقية، ولا الصور، ولا وسوم HTML.
تخطي علامة الأنبوب (|) في الجداول
يمكنك عرض علامة الأنبوب (|) في الجدول باستخدام حرف HTML الخاص به (;124#&).
الكتل البرمجية المسوّرة
تسمح لك قواعد ماركداون الأساسية بإنشاء كتل أكواد برمجية عن طريق الإزاحة بترك مسافة بادئة بأربع مسافات (Spaces) أو علامة Tab واحدة. إذا لم يعجبك هذا، فحاول استخدام أسلوب الكتل البرمجية المسوّرة.
بحسب معالج ماركداون أو محررك الخاص، ستستخدم ثلاث فواصل عليا مائلة (```) أو ثلاث من علامات المدّة (~~~) على الأسطر التي تكون قبل وبعد كتلة الأكواد البرمجية. الجميل في هذا أنك لا تحتاج إلى مسافة بادئة لأي أسطر!
```
{
"firstName": "محمد",
"lastName": "علي",
"age": 25
}
```
ستكون النتيجة النهائية كالتالي:
{
"firstName": "محمد",
"lastName": "علي",
"age": 25
}
إبراز الأكواد البرمجية عبر تلوينها تبعًا لكل لغة
تدعم العديد من معالجات ماركداون إبراز الأكواد البرمجية عن طريق تلوينها تبعًا لكل لغة لكتل الأكواد المسوّرة. تتيح لك هذه الميزة إضافة تمييز ألوان لأي لغة كتبت بها الأكواد البرمجية. لإضافة تمييز، حدّد لغة بجوار الفواصل العليا المائلة (```) قبل كتلة الأكواد المسوّرة.
```json
{
"firstName": "محمد",
"lastName": "علي",
"age": 25
}
```
ستكون النتيجة النهائية كالتالي:
{
"firstName": "محمد",
"lastName": "علي",
"age": 25
}
الحواشي السفلية
تسمح لك الحواشي السفلية بإضافة ملاحظات ومراجع دون ازدحام نص المستند. عندما تنشئ حاشية سفلية، يظهر رقم مرتفع به رابط يشير إلى مرجع الحاشية السفلية. يمكن للقراء النقر فوق الرابط للانتقال إلى محتوى الحاشية السفلية في أسفل الصفحة.
لإنشاء مرجع حاشية سفلية، أضف علامة (^) ومعرّفًا داخل أقواس مربعة بحيث تكون: [^1]. يمكن أن تكون المعرّفات أرقامًا أو كلمات، لكن لا يمكن أن تحتوي على مسافات (Spaces) أو علامات Tab. تربط المعرّفات مرجع الحاشية السفلية فقط بالحاشية السفلية نفسها. في النتيجة المعروضة، تُرقّم الحواشي السفلية بالتسلسل.
أضف الحاشية السفلية باستخدام علامة (^) أخرى ورقم داخل أقواس مربعة مع نقطتين ونص الحاشية بحيث تكون:
[^1]: هنا نص الحاشية السفلية.
ليس عليك وضع الحواشي السفلية في نهاية المستند. يمكنك وضعها في أي مكان ما عدا داخل العناصر الأخرى فلا يمكن وضعها في القوائم، ولا علامات الاقتباس، ولا الجداول.
هذه حاشية سفلية صغيرة، [^1] وهذه حاشية سفلية كبيرة.[^حاشية-سفلية].
[^1]: هذه هي الحاشية السفلية الأولى.
[^حاشية-سفلية]: وهذه حاشية سفلية تحتوي عدة فقرات وكود برمجي.
فقرة مُزاحة حتى تكون مضمّنة في الحاشية السفلية
`{ وهنا كود برمجي }`
ويمكن إضافة عدد ما شئت من فقرات.
ستكون النتيجة النهائية كالتالي:
هذه حاشية سفلية صغيرة، 1 وهذه حاشية سفلية كبيرة.[^حاشية-سفلية].
[^حاشية-سفلية]:
وهذه حاشية سفلية تحتوي عدة فقرات وكود برمجي.
فقرة مُزاحة حتى تكون مضمّنة في الحاشية السفلية
{ وهنا كود برمجي }
ويمكن إضافة عدد ما شئت من فقرات.
-
هذه هي الحاشية السفلية الأولى. ↩
معرفّات العنوان
تدعم العديد من معالجات ماركداون المعّرفات المخصّصة للعناوين، تضيف بعض معالجات ماركداون هذه المعرّفات تلقائيًا. تتيح لك إضافة معرفات مخصّصة الارتباط مباشرة بالعناوين وتعديلها باستخدام CSS. لإضافة معرّف عنوان مخصّص، أحِط المعّرف المخصّص بأقواس هلالية على نفس سطر العنوان.
### عنواني الرائع (#معرف-خاص)
سيظهر تنسيق HTML كما يلي:
<h3 id="معرف-خاص">عنواني الخاص</h3>
الربط بمعرّفات العناوين
| تنسيق ماركداون | HTML | النتيجة النهائية |
|---|---|---|
[العنوان](#معرف-العنوان) |
<a href="#معرف-العنوان">العنوان</a> |
العنوان |
تستطيع بعض المواقع ربط العنوان بإضافة معرف العنوان إلى الرابط الكامل للصفحة. مثلا، العنوان.
قوائم التعريف
تسمح لك بعض معالجات ماركداون بإنشاء قوائم تعريف للمصطلحات وتعريفاتها. لإنشاء قائمة تعريفات، اكتب المصطلح في السطر الأول. وفي السطر التالي، اكتب نقطتين متبوعة بمسافة والتعريف.
المصطلح الأول
: تعريف المصطلح الأول.
المصطلح الثاني
: تعريف المصطلح الثاني.
: وهنا تعريف آخر للمصطلح الثاني.
سيظهر تنسيق HTML كما يلي:
<dl>
<dt>المصطلح الأول</dt>
<dd>تعريف المصطلح الأول.</dd>
<dt>Second Term</dt>
<dd>تعريف المصطلح الثاني.</dd>
<dd>وهنا تعريف آخر للمصطلح الثاني.</dd>
</dl>
- ستكون النتيجة النهائية كالتالي:
- المصطلح الأول
- تعريف المصطلح الأول.
- المصطلح الثاني
- تعريف المصطلح الثاني.
- وهنا تعريف آخر للمصطلح الثاني.
النص المشطوب
يمكنك شطب الكلمات بوضع خط أفقي في منتصفها. تسمح لك هذه الميزة بالإشارة إلى أن كلمات معينة خطأ لا يقصد تضمينها في المستند. لشطب الكلمات، استخدم رمزَي المدّة أو التقريب (~~) قبل الكلمات وبعدها.
~~الأرض مسطحة~~. نعلم جميعًا أنها كروية.
ستكون النتيجة النهائية كالتالي:
الأرض مسطحة. نعلم جميعًا أنها كروية.
قوائم المهام
تتيح لك قوائم المهام إنشاء قائمة باستخدام مربعات الاختيار (Checkboxes). في تطبيقات ماركداون التي تدعم قوائم المهام ستَعرِض مربعات الاختيار بجوار العناصر. لإنشاء قائمة مهام، أضف الشرطات (-) والأقواس المربعة ثم مسافة ([ ]) أمام عناصر قائمة المهام. لتحديد خانة اختيار (كما أن المهمة أنجزت)، أضف x بين القوسين ([x]).
- [x] كتابة المقال
- [] تحديث الموقع
- [] التواصل مع الإعلام
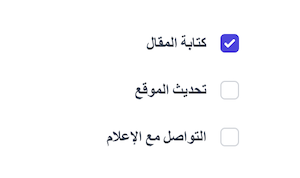
ستكون النتيجة النهائية كالتالي:

الرموز التعبيرية (الإيموجي)
هناك طريقتان لإضافة الرموز التعبيرية إلى ملفات ماركدوان: نسخ ولصق الرموز التعبيرية في النص المنسق بماركداون، أو كتابة اختصارات الرموز التعبيرية.
نسخ ولصق الرموز التعبيرية
في معظم الحالات، يمكنك ببساطة نسخ الرمز التعبيري من مصدر مثل Emojipedia ولصقه في المستند. ستعرض العديد من تطبيقات ماركداون تلقائيًا الرموز التعبيرية في نص ماركداون المنسق. وينبغي أن تعرض ملفات HTML و PDF التي تصدّر من تطبيق ماركداون الرموز التعبيرية التي وضعت في ملف ماركداون المصدرة منه.
استخدام اختصارات الرموز التعبيرية
تسمح لك بعض تطبيقات ماركداون بإدخال الرموز التعبيرية عن طريق كتابة اختصاراتها. تبدأ الاختصارات وتنتهي بنقطتين وتتضمن اسم رمز تعبيري.
ذهبت للتخييم :tent: سأرجع قريبًا.
هذا مضحك جدا! :joy:
ستكون النتيجة النهائية كالتالي: ذهبت للتخييم ⛺ سأرجع قريبًا. هذا مضحك جدا! 😂
الربط التلقائي للروابط
تربط العديد من تطبيقات ماركداون الروابط الفعلية تلقائيًا. هذا يعني أنك إذا كتبت: http://www.example.com، فإن تطبيق ماركداون الخاص بك سيحوّله إلى رابط مباشرة حتى لو لم تضمّنه في أقواس الزاوية.
`http://www.dawin.io`
ستكون النتيجة النهائية كالتالي:
http://www.dawin.io
هل تريد معرفة المزيد عن Markdown؟
لا تتوقف الآن! 🚀 قم بتمييز مستودع GitHub بنجمة ثم أدخل عنوان بريدك الإلكتروني أدناه لتلقي دروس Markdown التعليمية الجديدة عبر البريد الإلكتروني. نحن لا نرسل بريدا مزعجا!