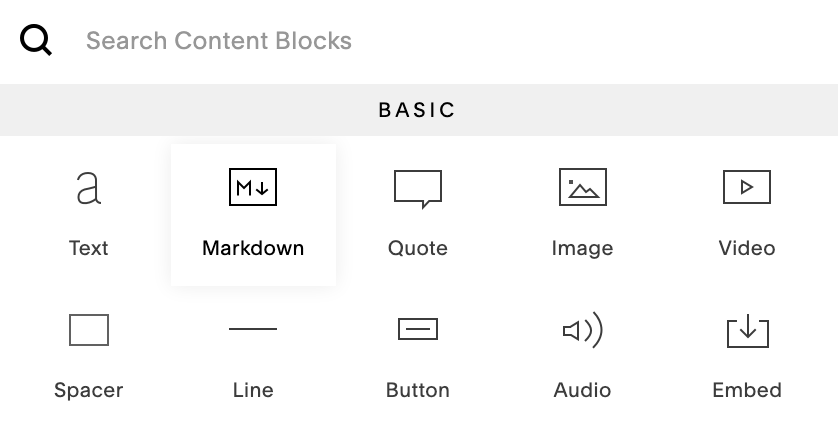
Squarespace is a popular subscription service for building websites. The service features a drag-and-drop interface that lets you build websites right in your web browser. One of the components available for webpages is a Markdown block — a content area that supports Markdown. You’ll see the option when you click the Add Block icon, as shown below.

Squarespace supports most basic Markdown syntax elements, but support for a number of extended syntax elements is lacking. One disadvantage is that the editor for the Markdown block is a tiny box and the text is displayed in a minuscule (and non-adjustable) font size. You’re probably better off copying and pasting the text in from another application.
دعم Squarespace للماركداون
Squarespace يوفر الدعم لعناصر ماركداون التالية.
| العناصر | الدعم | ملاحظة |
|---|---|---|
| العناوين | نعم | |
| الفقرات | نعم | |
| فواصل الأسطر | نعم | |
| سُمْك النص | نعم | |
| إمالة النص | نعم | |
| الاقتباسات | نعم | |
| القوائم المرقّمة (المرتّبة) | نعم | |
| القوائم المنقّطة (غير المرتّبة) | نعم | |
| الأكواد البرمجية | نعم | |
| فواصل الأسطر | نعم | |
| الروابط | جزئي | Using angle brackets for URLs and email addresses is not supported. |
| الصور | نعم | |
| الجداول | نعم | |
| الكتل البرمجية المسوّرة | نعم | |
| تلوين الأكواد البرمجية | لا | |
| الحواشي السفلية | لا | |
| معرفّات العنوان | لا | |
| قوائم التعريف | لا | |
| النص المشطوب | نعم | |
| قوائم المهام | لا | |
| نسخ ولصق الرموز التعبيرية | نعم | |
| الرموز التعبيرية (الإيموجي) | لا | |
| الربط التلقائي للروابط | نعم | |
| تعطيل الربط التلقائي للروابط | نعم | |
| HTML | نعم |
تصفح أيضا
هل تريد معرفة المزيد عن Markdown؟
لا تتوقف الآن! 🚀 قم بتمييز مستودع GitHub بنجمة ثم أدخل عنوان بريدك الإلكتروني أدناه لتلقي دروس Markdown التعليمية الجديدة عبر البريد الإلكتروني. نحن لا نرسل بريدا مزعجا!