GitHub Pages is a service that turns Markdown files into a website and hosts them for free on the internet. If you know how to use GitHub and you need to create a simple webpage, you can’t do better than GitHub Pages. Just create a new repository on GitHub, commit the Markdown files, and enable the GitHub Pages feature.
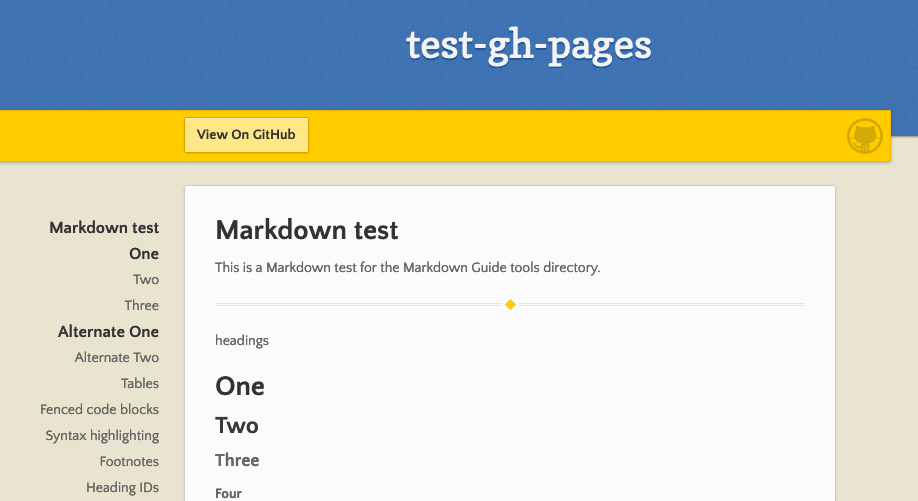
GitHub Pages uses the Jekyll static site generator to create your website, and the Markdown support is excellent. You can pick one of GitHub’s pre-made themes for your website, use a Jekyll theme, or use your own custom CSS. Shown below is a sample webpage using one of GitHub’s pre-made themes.

Confusingly, GitHub Pages renders Markdown differently than GitHub does. GitHub uses its own Markdown processor; GitHub Pages uses jekyll-commonmark. This means your README.md file will look different on GitHub’s website than on your GitHub Pages website. For example, emoji are rendered on GitHub’s website, but not on websites generated using GitHub Pages.
دعم GitHub Pages للماركداون
GitHub Pages يوفر الدعم لعناصر ماركداون التالية.
| العناصر | الدعم | ملاحظة |
|---|---|---|
| العناوين | نعم | |
| الفقرات | نعم | |
| فواصل الأسطر | نعم | |
| سُمْك النص | نعم | |
| إمالة النص | نعم | |
| الاقتباسات | نعم | |
| القوائم المرقّمة (المرتّبة) | نعم | |
| القوائم المنقّطة (غير المرتّبة) | نعم | |
| الأكواد البرمجية | نعم | |
| فواصل الأسطر | نعم | |
| الروابط | نعم | |
| الصور | نعم | |
| الجداول | نعم | |
| الكتل البرمجية المسوّرة | نعم | |
| تلوين الأكواد البرمجية | نعم | Make sure that syntax_highlighter: rouge is in the kramdown section of the _config.yml file.
|
| الحواشي السفلية | نعم | |
| معرفّات العنوان | نعم | |
| قوائم التعريف | نعم | |
| النص المشطوب | نعم | You can use two tildes (~~word~~) or one tilde (~word~) — both work.
|
| قوائم المهام | نعم | |
| نسخ ولصق الرموز التعبيرية | غير معروف | |
| الرموز التعبيرية (الإيموجي) | غير معروف | |
| الربط التلقائي للروابط | نعم | |
| تعطيل الربط التلقائي للروابط | نعم | |
| HTML | نعم |
Support for Additional Syntax Elements
As an added bonus, GitHub Pages provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Abbreviation | *[HTML]: Hyper Text Markup LanguageThe HTML specification is maintained by the W3C. |
The HTML specification is maintained by the W3C. |
تصفح أيضا
هل تريد معرفة المزيد عن Markdown؟
لا تتوقف الآن! 🚀 قم بتمييز مستودع GitHub بنجمة ثم أدخل عنوان بريدك الإلكتروني أدناه لتلقي دروس Markdown التعليمية الجديدة عبر البريد الإلكتروني. نحن لا نرسل بريدا مزعجا!