Carrd is a web-based subscription services that helps you build landing pages and simple websites. It really shines when you need a one-page website now — it literally takes minutes to build and publish a website using Caard. You can use Carrd’s “no code” web interface to easily add and edit elements on your websites, like images and text.

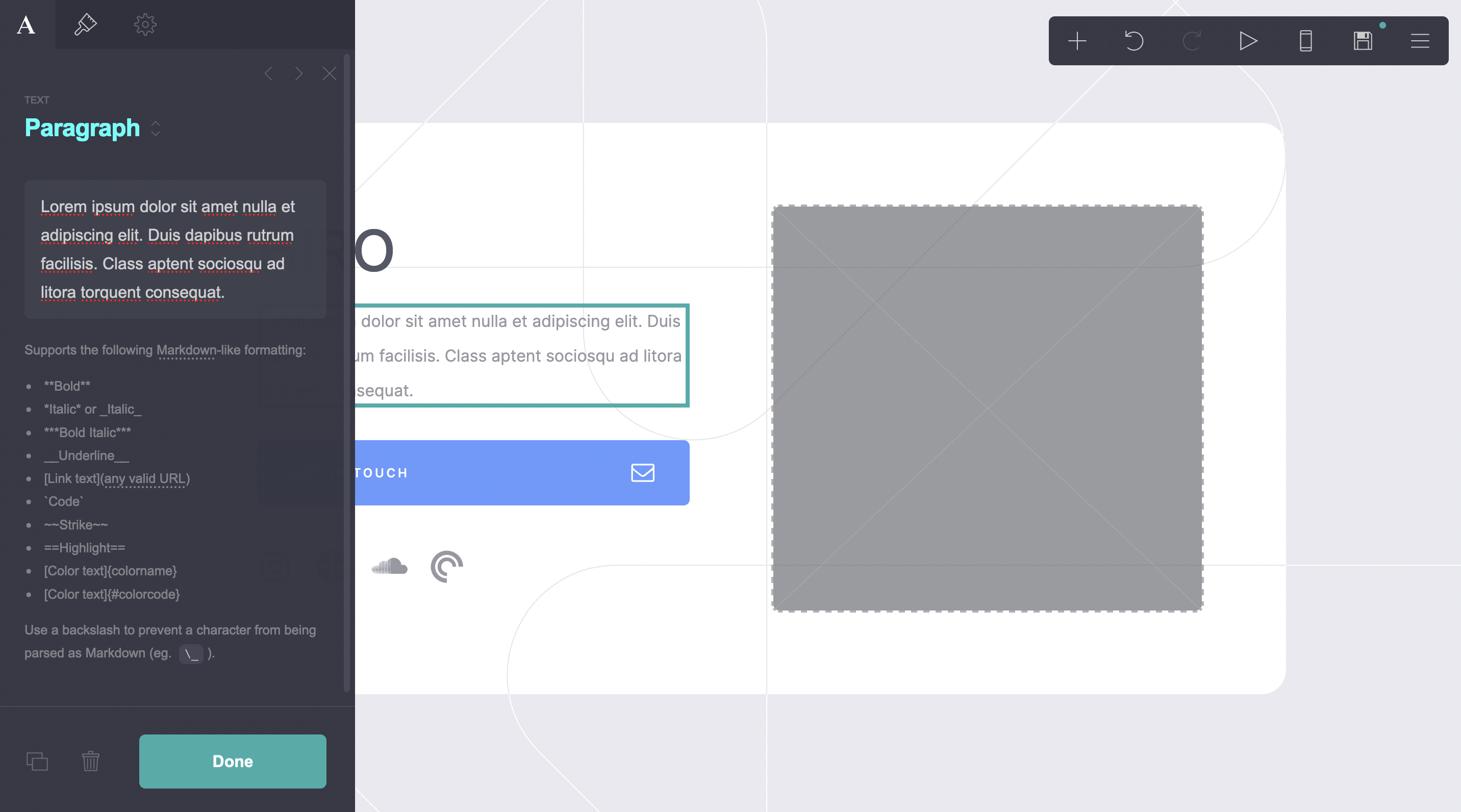
Carrd supports a limited subset of basic Markdown syntax for text. Carrd’s Markdown support is fairly limited, but it works for this particular use case. The supported syntax elements are mostly limited to text formatting — bold, italic, and lists.
دعم Carrd للماركداون
Carrd يوفر الدعم لعناصر ماركداون التالية.
| العناصر | الدعم | ملاحظة |
|---|---|---|
| العناوين | لا | |
| الفقرات | نعم | |
| فواصل الأسطر | نعم | |
| سُمْك النص | نعم | |
| إمالة النص | نعم | |
| الاقتباسات | لا | |
| القوائم المرقّمة (المرتّبة) | جزئي | Nested lists are not supported. |
| القوائم المنقّطة (غير المرتّبة) | جزئي | Nested lists are not supported. |
| الأكواد البرمجية | جزئي | Code blocks are not supported. |
| فواصل الأسطر | لا | |
| الروابط | جزئي | The link styles for URLs and email addresses and reference-style links are not supported. |
| الصور | لا | |
| الجداول | لا | |
| الكتل البرمجية المسوّرة | لا | |
| تلوين الأكواد البرمجية | لا | |
| الحواشي السفلية | لا | |
| معرفّات العنوان | لا | |
| قوائم التعريف | لا | |
| النص المشطوب | نعم | |
| قوائم المهام | لا | |
| نسخ ولصق الرموز التعبيرية | نعم | |
| الرموز التعبيرية (الإيموجي) | لا | |
| الربط التلقائي للروابط | لا | |
| تعطيل الربط التلقائي للروابط | لا | |
| HTML | لا |
Support for Additional Syntax Elements
As an added bonus, Carrd provides support for several obscure elements.
| Element | Markdown | Rendered Output |
|---|---|---|
| Highlight | ==word or phrase== |
word or phrase |
هل تريد معرفة المزيد عن Markdown؟
لا تتوقف الآن! 🚀 قم بتمييز مستودع GitHub بنجمة ثم أدخل عنوان بريدك الإلكتروني أدناه لتلقي دروس Markdown التعليمية الجديدة عبر البريد الإلكتروني. نحن لا نرسل بريدا مزعجا!